- 确保本地有node环境和npm包管理工具 并且node版本最好是8.0以上的;
- 全局安装create-react-app脚手架:npm install -g create-react-app
- 使用脚手架命令创建react项目: create-react-app 项目名称(注意项目名称不要带空格首字母不要大写,例如test)
- 然后会提示你正在创建,等待安装完成,你可以去上个厕所倒杯水啥的 嘿嘿
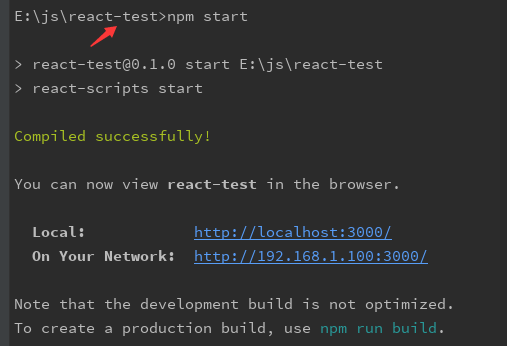
- 安装完成之后记得cd react-test(改成你的项目名称,例如test) 进入项目文件,再使用命令启动项目:npm start 浏览器会默认打开http://localhost:3000/你可以看到react的图标,啊哈到这里最基本的项目就算搭建完成了